Note: Simple Flows are currently in beta. Please report any bugs/issues you encounter.
What are Simple Flows?
Simple flows are actually funnels on the backend – we have just created an alternative UI that makes them easier to create in some situations.
This user interface provides an easier way to create simple logical sequences of landers/offers much like you would find in other tracking platforms.
Flows are constructed from three core components:
- Paths. These are some sequence of lander/offer groups, in any order
- Rules. These are optional rules that match incoming visitors.
- Routing. This section defines what paths users should go to when they match each rule, or no rule.
Flows have several requirements as well:
- A flow must have at least one path, describing pages to send a user too
- Any path must have at least one page/group inside of it, so that there is somewhere for a visitor to go
- Rules must of course have some set of valid conditions
- In the routing section, every rule, including the default, must have some destination paths defined.
There are also some limitations:
- You cannot generate links to specific parts of a flow, only the beginning
- You can't use global lander/offer groups
- You cannot visually edit the backend funnel data
Below I'll go through each section in more detail.
Creating a Flow
To create a flow, click create new on the funnels page, or click the global create asset button:

Simple flow structure
It's useful to understand visually how Simple Flows are constructed.
As mentioned earlier, there are three parts – paths, rules and routing.
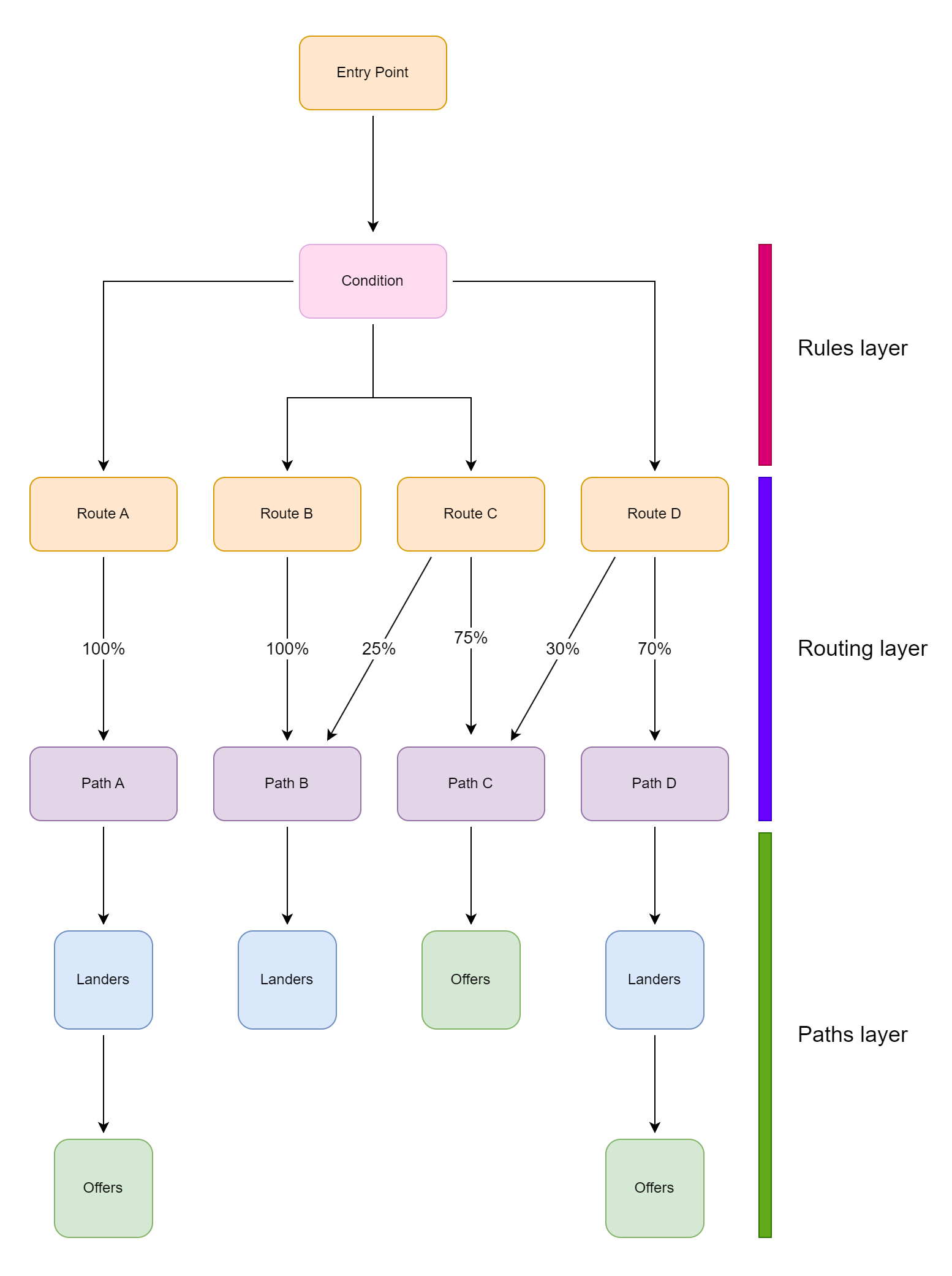
Here's how to think of this visually, which is what the funnel on the backend is like:

So, when you create paths you're creating the end destinations/pages that people go to.
When you create rules, you're creating the initial decisions to separate users down different paths.
Then when you configure routing, you're mapping the people from these rules > destination paths.
On the backend we create named rotators at the different steps as it allows us to show these in the later journey reporting.
Let's go over making each part below.
Creating Paths
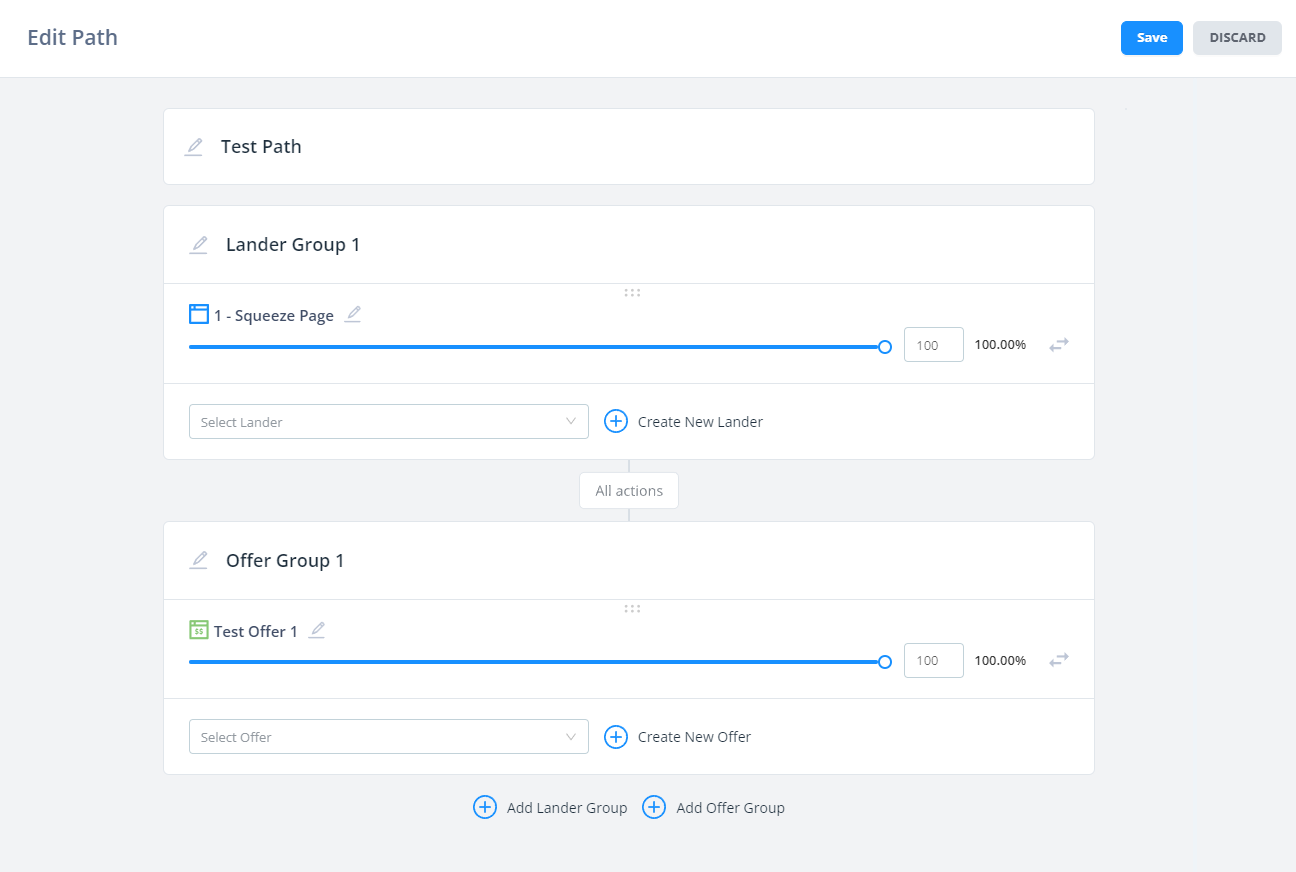
Paths are sequences of page groups. You can add as many pages as you'd like to a group and chain them sequentially in any order you'd like.
There is no requirement for landers to come first, or at all, so you can technically go offer > offer > lander > lander > offer. It's entirely up to you and the type of flow you are tracking.
If you have different sequences of pages you'd like to test, add them as separate paths.
Between each group, all actions will link to the next group. So, action 1, 2, 3, etc. will all just generically go to the next group. It's not currently possible to make action 1 go somewhere different to action 2 -- for this you will need to use a normal funnel.
Note that the default path currently cannot be deleted (but can be renamed). All paths must have at least one page inside them.

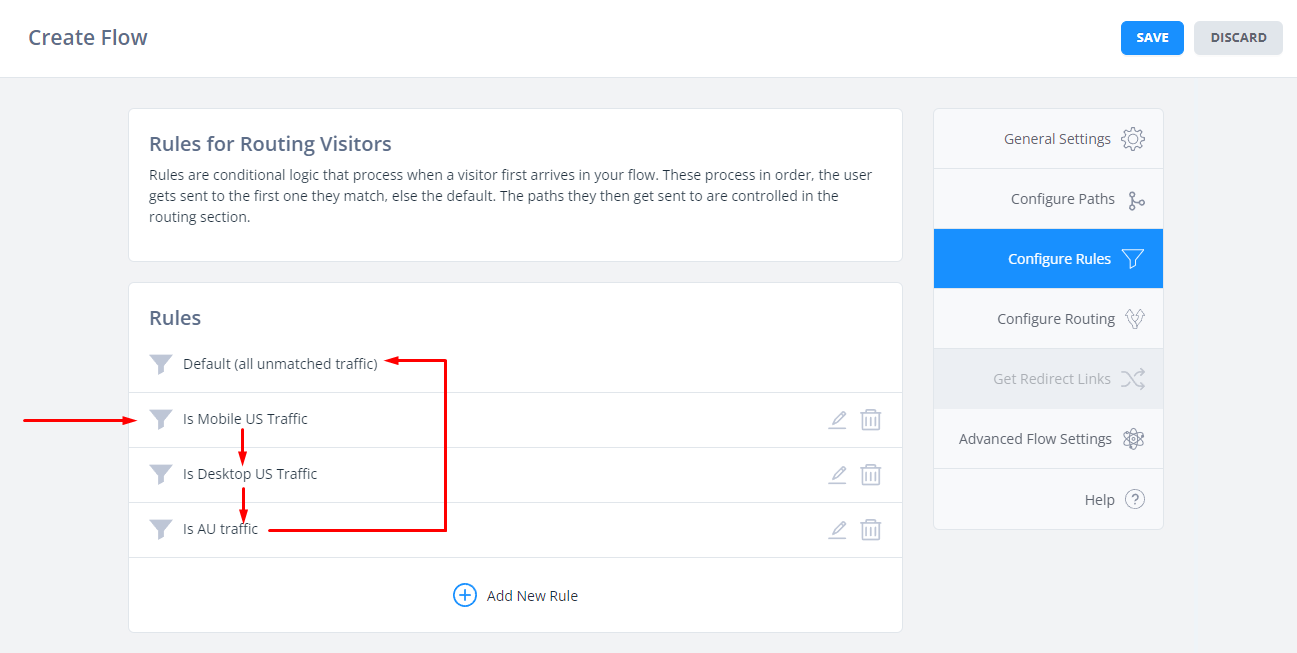
Creating Rules
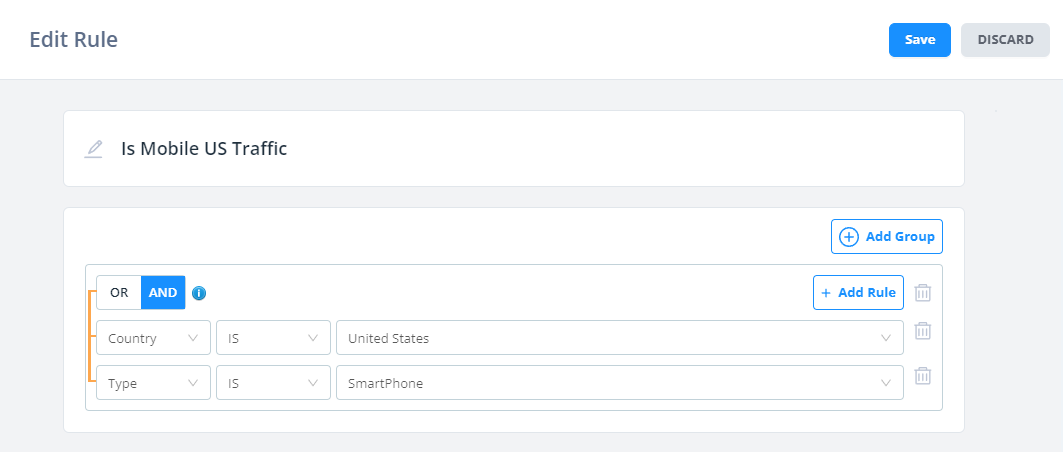
Rules are optional filters to match against incoming traffic. They follow the same config as condition nodes (as this is what is doing the routing behind the scenes):

When you create rules, they process in order. So traffic will initially be processed by the first custom rule, then the second, and any unmatched traffic will go to the default rule, as below:

In the future we will add numbering here + the ability to re-sort these.
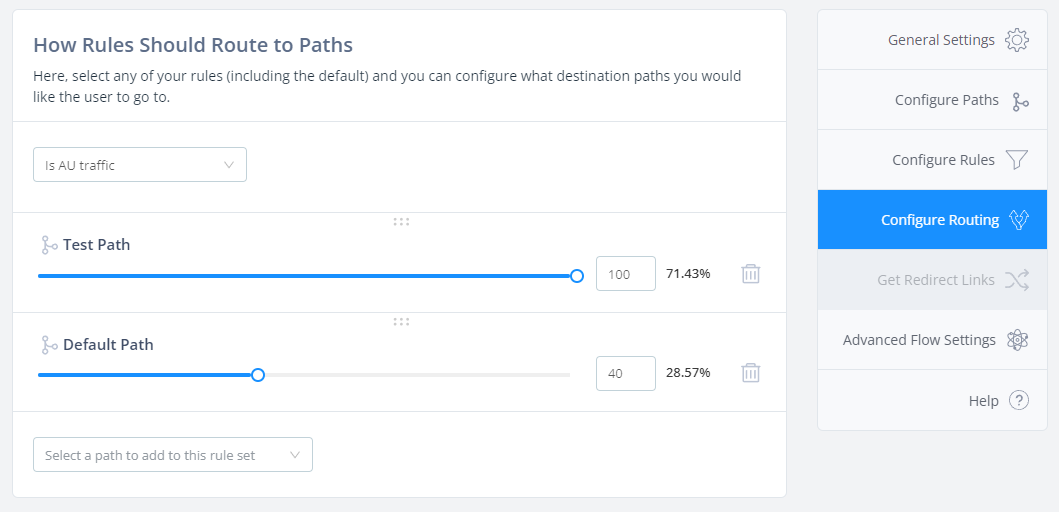
Customising Routing
The final component is routing.
Here you will configure what paths visitors should go to for each rule that they match.

You must set destinations for every rule that exists, as a user must always be able to route somewhere.
You can make users go to one or many paths with rotation % set for each -- so you could for example have three unique lander/offer sequences (paths!) and send all traffic to them equally. Then over time you might find mobile traffic works best on paths 2&3, so you add a rule for Is Mobile > have this only route to paths 2 & 3. You could also set up rules in advance for your different traffic types so that its easy to customise later.
As you will see soon in reporting, our visitor journey will let you see how the users are being routed and what paths they are going to.
Generating Links
This part is quite straightforward -- you can generate links the same way you do in funnels.
In Flows, we only allow you to link via a redirect to the start of the flow, or to a specific path.
We may add options later to link more specifically, and for direct linking -- though direct linking and using JS somewhat defeats the purpose of the Flow, as you'd be skipping past the rules/routing part and going directly into a page in a single path.
For that, a funnel makes more sense, unless you find the Flow UI easier for setting up the page sequences (fair enough).
Reporting
The reporting for Flows is not different to funnels, but I want to point out the usefulness of visitor journey.
Simple Flows are actually a funnel on the backend where we have created condition and rotator nodes, aptly named, to allow you to see exactly where traffic is going.
We plan to update the UI for this to make it even clearer in the future (as well as adding a page-only journey report to make a condensed version).
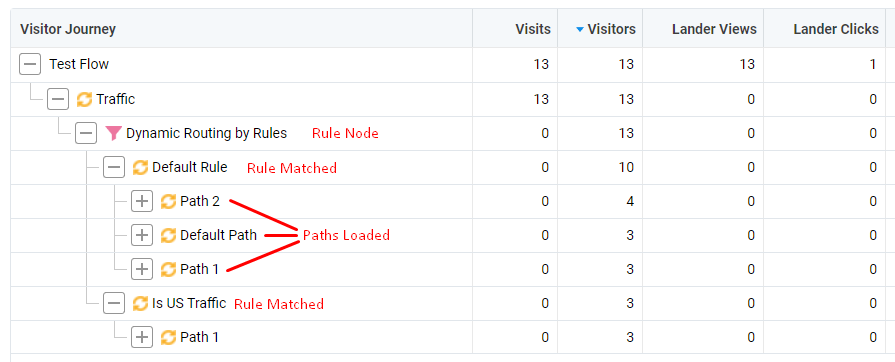
Take an example Flow, where I have a condition routing by country and have multiple paths present. I want US traffic to only go to one path but all other traffic to go to two paths + the default.
Here's how the reporting by visitor journey may look:

Quite comprehensive -- here we have used the names of rotators to provide context, on what rule the user matched and what path they loaded, so you have a very clear view of what your traffic is doing.
Let us know your feedback and if you spot any issues -- after all these are currently in beta.
In the future we plan to add several new features such as:
- The ability to convert a simple flow to a funnel, so you can create more complex funnels from an existing flow (this action won't be reversible)
- Change the rule and path rotator icons to make this a bit easier to digest
- Modified visitor journey reports that just show the pages loaded
- A special visitor journey report only available in the quickstats of flows, that drops showing the traffic node and rules condition node
- Ability to use global page groups inside of paths


